Email Validation using Javascript
Posted on Feb. 25, 2021, 8 p.m. by Bishal ( 7576)

Hi Everyone, Code With Bishal is back with a new project that will validate Email addresses for you. So grab your PC and open your favourite Code Editor and start coding with me. Building a website? Building an Email List? etc. The most common problem that people face is spamming. Most of the time, your email list/registration forms are filled up with invalid or spam emails that do not provide any value. In this blog, I will make a JavaScript email validation input field which is very useful in filtering invalid & valid email addresses. A person entering only valid email addresses in the field can continue and invalid email addresses will be prompted with an error message. Continue reading this blog to take a demo of the email validation. All the downloadable resources are attached to this blog, You can easily download these with the help of the buttons below.
The Email Validator uses Bootstrap Framework and JavaScript.
So, How we will Validate Email Addresses using JavaScript?
We will use JavaScript Regex or Regular Expression to validate email addresses in JavaScript.
We will also use HTML onkeyup (one can also use JavaScript addEventListener keyup or JavaScript onkeyup) method to update the values of the input field.
Example Usage:
HTML Onkeyup:
In the .html file write the following code:
<element onkeyup="function()">
In the .js file or inside the script (<script></script>) tag write the following code:
function(){
// code here
}
Javascript onkeyup:
In the .html file write the following code:
<element id="inputField">
In the .js file or inside the script (<script></script>) tag write the following code:
var object = document.getElementById("inputField");
object.onkeyup = function(){script};
Javascript addEventListener keyup:
In the .html file write the following code:
<element id="inputField">
In the .js file or inside the script (<script></script>) tag write the following code:
var object = document.getElementById("inputField");
object.addEventListener("keyup", script);
In this blog, I will continue with the HTML onkeyup. We will use .value to get the value from the input field, .match to match the value we got from the input field with our Regex or regular expression.
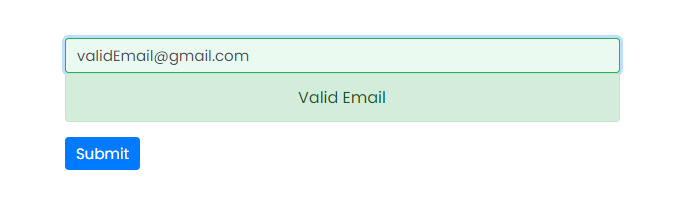
Here are some examples of error and success messages for invalid and valid email respectively.

Invalid Email Address throws error and submit button is not visible

Valid email address does not throw any errors and submit button is visible
Demo
Enter Valid Email
Valid Email
Step by step guide to validate email using JavaScript:
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML with Bootstrap CSS CDN linked:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Email Validation using JavaScript - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
</body>
</html>-
Create a file
script.js -
Link External JavaScript file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<script src="script.js"></script>
Now add some JavaScript code to the script.js file:
const email = document.querySelector("#email");
const failed = document.querySelector(".failed");
const success = document.querySelector(".success");
const btn = document.querySelector(".btn-primary");
btn.style.display = "none";
let cwb = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/;
function check(){
if(email.value.match(cwb)){
email.style.borderColor = "#27ae60";
email.style.background = "#eafaf1";
failed.style.display = "none";
success.style.display = "block";
btn.style.display = "block";
}else{
email.style.borderColor = "#e74c3c";
email.style.background = "#fceae9";
failed.style.display = "block";
success.style.display = "none";
btn.style.display = "none";
}
if(email.value == ""){
email.style.borderColor = "lightgrey";
email.style.background = "#fff";
failed.style.display = "none";
success.style.display = "none";
btn.style.display = "none";
}
}
-
Create a file
style.css -
Link External CSS file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<link href="style.css" rel="stylesheet">
Now add some CSS code to the style.css file:
.success{
display: none;
}
.failed{
display: none;
}
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Email Validation using JavaScript - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<div class="container p-5">
<input onkeyup="check()" id="email" class="form-control" autocomplete="off" placeholder="Enter Email Address">
<div class="icons">
<div class="failed alert alert-danger" role="alert">Enter Valid Email</div>
<div class="success alert alert-success" role="alert">Valid Email</div>
</div>
<button class="btn btn-primary">Submit</button>
</div>
</body>
</html>
2) CSS Code:
.success, .failed{
display: none;
}
3) JavaScript Code:
const email = document.querySelector("#email");
const failed = document.querySelector(".failed");
const success = document.querySelector(".success");
const btn = document.querySelector(".btn-primary");
btn.style.display = "none";
let cwb = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/;
function check(){
if(email.value.match(cwb)){
email.style.borderColor = "#27ae60";
email.style.background = "#eafaf1";
failed.style.display = "none";
success.style.display = "block";
btn.style.display = "block";
}else{
email.style.borderColor = "#e74c3c";
email.style.background = "#fceae9";
failed.style.display = "block";
success.style.display = "none";
btn.style.display = "none";
}
if(email.value == ""){
email.style.borderColor = "lightgrey";
email.style.background = "#fff";
failed.style.display = "none";
success.style.display = "none";
btn.style.display = "none";
}
}