CSS Movie Ticket
Posted on May 3, 2021, 8 p.m. by Bishal ( 5272)

Hi Everyone, Code With Bishal is back with a new project. So grab your PC and open your favourite Code Editor and start coding with me. In this blog, we will create an attractive movie ticket using CSS. Continue reading this blog to take a demo of the movie ticket. All the downloadable resources are attached to this blog, You can easily download these with the help of the buttons below.
What is a movie ticket using CSS?
Our awesome, movie ticket using CSS gives visitors an attractive, responsive, and movie ticket using CSS. You can also add these to your website or to your portfolio and can create a great impression in front of your visitors.
How can I use this movie ticket using CSS?
You can easily copy the code or can download the code from our website and can simply paste it anywhere to get the movie ticket using CSS.
Do I need to know how to code?
No, you don't need to know how to code you can simply copy code from here and paste it wherever you want your movie ticket using CSS. Also, you can try it on our website using the "TRY IT NOW" option or can download the code using the "Download" button below.
What are the advantages of the movie ticket using CSS?
movie ticket using CSS is a very good way for selling movie tickets online.
How can I download the source code of the movie ticket using CSS?
Scroll the page to the bottom there you will find our download button to download the code.
In this blog, you can learn, how to make a movie ticket using CSS using HTML and CSS By Code With Bishal. Just Copy The Code From Here And Paste It Into Your Website or portfolio. To Preview scroll the page to the beginning. If you are having any problem viewing the code just refresh the page. The movie ticket using CSS is a lightweight and easy-to-use HTML and CSS code that creates a movie ticket using CSS for you.
In this blog, there are fifth sections on the webpage, in the first section, you can get a preview of the blog, in the second section there are few FAQs and an overview of the blog, in the third section there are few more coding blogs you might like, in the fourth section you can Try our movie ticket using CSS using the "TRY IT NOW" button, after that, you can copy the code and paste it [that's the fifth section] and from the last section You can download the source code.
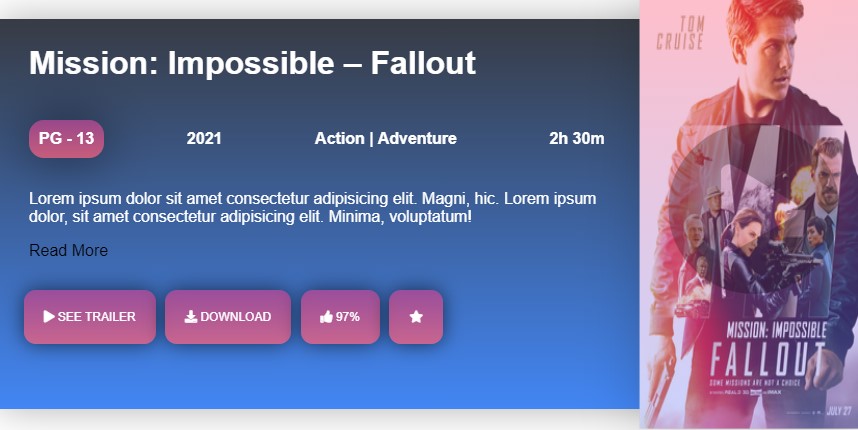
Some Screenshots




Step by step guide of creating a movie ticket using CSS:
So this time I have something interesting you can put this where your clients or visitors will land or landing page and They can buy movie tickets easily. The first step is to add the broiler plate of HTML, you can add this from below. (if you want to create social media buttons then click here.
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML:
<!DOCTYPE html>
<html>
<head>
<title>Movie Tickets - Code With Bishal</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" />
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
</body>
</html>
After adding the broiler plate of HTML add the header text and movie information
<div class="wrapper">
<div class="movie_card">
<div class="left">
<div class="datails">
<h1>Mission: Impossible – Fallout</h1>
<div class="head">
<p class="rated">PG - 13</p>
<p class="year">2021</p>
<p class="genre">Action | Adventure </p>
<p class="time">2h 30m</p>
</div>
</div>
</div>
</div>
</div>
Then add the movie information
<p class="description">Lorem ipsum
dolor sit amet consectetur
adipisicing elit. Magni, hic.
Lorem ipsum dolor, sit amet consectetur adipisicing
elit. Minima, voluptatum!</p>
<a class="read_more"
href="https://codewithbishal.com"
target="_blank" title="Read More">Read More</a>
then add buttons to your movie card so that people can watch the trailer, download the trailer, rate the movie, and bookmark it
<div class="buttons">
<button title="Click to view trailer">
<i class="fas fa-play"></i> SEE TRAILER
</button>
<button title="Download the trailer">
<i class="fas fa-download"></i> DOWNLOAD
</button>
<button title="Rating">
<i class="fas fa-thumbs-up"></i> 97%
</button>
<button title="Bookmark">
<i class="fas fa-star"></i>
</button>
</div>
then add the movie thumbnail picture
<div class="c_right">
<div class="img_c">
<img src="https://upload.wikimedia.org/wikipedia/en/f/ff/MI_%E2%80%93_Fallout.jpg" alt="Movie IMG">
</div>
<div class="play_btn">
<a href="https://codewithbishal.com" target="_blank" title="Play Trailer">
<i class="fas fa-play-circle"></i>
</a>
</div>
</div>
Now, let's add the CSS or style to our HTML file and this will do the styling of our movie ticket. So our second step is to add the CSS file, you can copy the code from below.
-
Create a file
style.css -
Link External CSS file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<link href="style.css" rel="stylesheet">
Now add some CSS code to the style.css file:
body{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
Now, add style to the movie card
.movie_card {
color: #fff;
height: 390px;
margin: 50px auto;
display: flex;
max-width: 100%;
background: linear-gradient(#373B44, #4286f4);
box-shadow: 0 0 40px rgba(0,0,0,0.3);
}
The below code will add style to the movie ticket
.left {
width: 80%;
}
.datails {
width: 90%;
padding: 30px;
margin-top: -25px;
}
.c_right img {
height: 390px;
width:100%;
}
.head {
width: 100%;
display: flex;
justify-content: space-between;
}
.rated, .year, .genre, .time {
color: #fff;
padding: 10px;
font-weight: bold;
border-radius: 15px;
}
.rated {
box-shadow: 0 0 50px rgba(0, 0, 0, 0.568);
}
a {
color: black;
display: block;
text-decoration: none;
outline: none;
}
.buttons {
margin-left: -10px;
}
button, .rated, .play_btn{
background: linear-gradient(#b24591c9, #f15f7ac4);
}
button {
color: #fff;
border: none;
padding: 20px;
outline: none;
font-size: 12px;
margin-top: 30px;
margin-left: 5px;
border-radius: 12px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.616);
cursor: pointer;
transition: 200ms ease-in-out;
}
button:hover {
transform: scale(1.1);
}
.play_btn {
height: 100%;
margin: -394px auto;
position: relative;
text-align: center;
background: linear-gradient(#fc5c7c65, #6a82fb5b);
box-shadow: 0 0 50px rgba(0,0,0,0.2);
}
.fa-play-circle {
color: black;
font-size: 160px;
margin-top: 110px;
animation: bounce 1s infinite;
}
.c_right:hover{
cursor: pointer;
transform: scale(1.1);
}
.credits{
font-size: 20px;
}
@keyframes bounce {
from{opacity: 1;}
to{opacity: 0;}
}
Now, to make the ticket responsive add these code
@media (max-width: 700px){
.movie_card{
display: block;
}
}
@media (max-width: 600px){
button{
display: none;
}
}
We have successfully added style to our movie ticket.
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Movie Tickets - Code With Bishal</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" />
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<div class="wrapper">
<div class="movie_card">
<div class="left">
<div class="datails">
<h1>Mission: Impossible – Fallout</h1>
<div class="head">
<p class="rated">PG - 13</p>
<p class="year">2021</p>
<p class="genre">Action | Adventure </p>
<p class="time">2h 30m</p>
</div>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni, hic. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Minima, voluptatum!</p>
<a class="read_more" href="https://codewithbishal.com" target="_blank" title="Read More">Read More</a>
<div class="buttons">
<button title="Click to view trailer">
<i class="fas fa-play"></i> SEE TRAILER
</button>
<button title="Download the trailer">
<i class="fas fa-download"></i> DOWNLOAD
</button>
<button title="Rating">
<i class="fas fa-thumbs-up"></i> 97%
</button>
<button title="Bookmark">
<i class="fas fa-star"></i>
</button>
</div>
</div>
</div>
<div class="c_right">
<div class="img_c">
<img src="https://upload.wikimedia.org/wikipedia/en/f/ff/MI_%E2%80%93_Fallout.jpg" alt="Movie IMG">
</div>
<div class="play_btn">
<a href="https://codewithbishal.com" target="_blank" title="Play Trailer">
<i class="fas fa-play-circle"></i>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
2) CSS Code:
body{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
.movie_card {
color: #fff;
height: 390px;
margin: 50px auto;
display: flex;
max-width: 100%;
background: linear-gradient(#373B44, #4286f4);
box-shadow: 0 0 40px rgba(0,0,0,0.3);
}
.left {
width: 80%;
}
.datails {
width: 90%;
padding: 30px;
margin-top: -25px;
}
.c_right img {
height: 390px;
width:100%;
}
.head {
width: 100%;
display: flex;
justify-content: space-between;
}
.rated, .year, .genre, .time {
color: #fff;
padding: 10px;
font-weight: bold;
border-radius: 15px;
}
.rated {
box-shadow: 0 0 50px rgba(0, 0, 0, 0.568);
}
a {
color: black;
display: block;
text-decoration: none;
outline: none;
}
.buttons {
margin-left: -10px;
}
button, .rated, .play_btn{
background: linear-gradient(#b24591c9, #f15f7ac4);
}
button {
color: #fff;
border: none;
padding: 20px;
outline: none;
font-size: 12px;
margin-top: 30px;
margin-left: 5px;
border-radius: 12px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.616);
cursor: pointer;
transition: 200ms ease-in-out;
}
button:hover {
transform: scale(1.1);
}
.play_btn {
height: 100%;
margin: -394px auto;
position: relative;
text-align: center;
background: linear-gradient(#fc5c7c65, #6a82fb5b);
box-shadow: 0 0 50px rgba(0,0,0,0.2);
}
.fa-play-circle {
color: black;
font-size: 160px;
margin-top: 110px;
animation: bounce 1s infinite;
}
.c_right:hover{
cursor: pointer;
transform: scale(1.1);
}
.credits{
font-size: 20px;
}
@keyframes bounce {
from{opacity: 1;}
to{opacity: 0;}
}
@media (max-width: 700px){
.movie_card{
display: block;
}
}
@media (max-width: 600px){
button{
display: none;
}
}