Trip Budget Calculator JavaScript Project
Posted on Feb. 20, 2021, 8 p.m. by Bishal ( 12968)

Hi Everyone, Code With Bishal is back with a new project that will calculate the Trip Budget for you. So grab your PC and open your favourite Code Editor and start coding with me. So when you are in your Favourite Place or Out of the Town, you can calculate your daily expenses to manage your budget easily. In this blog, I have kept the budget Expenses of Travelling, Hotel and Expenses on Food, but you can easily add more fields to it by the end of the blog. All the downloadable resources are attached to this blog, You can easily download these with the help of the below buttons.
Our Trip Budget calculator is made up of Bootstrap FrameWork and JavaScript.
So, How we will make our Budget Calculator?
First, we will declare the HTML input fields where we will put our expenses & where we will show the total expenses, then we will get the values of those input fields. For the submit button, we will use JavaScript addEventListener, and it will add an event to the Submit Button. Then we will show the Total value we got using .value in JavaScript that will set the Total Value in the respective input field.
So what's happening here?
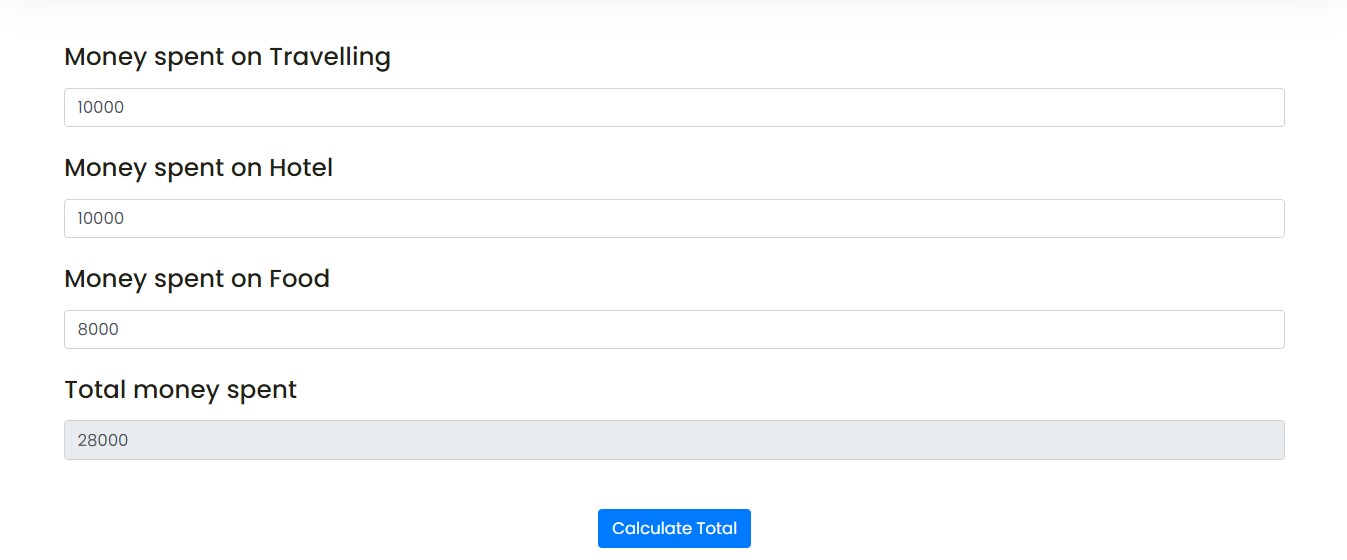
When Someone fills the HTML input fields and clicks on the "Calculate Total" Button, JavaScript will get the value of the respective fields, will add the total and show the total on the respective input field.
Demo
Step by step guide to build the Trip Budget Calculator using JavaScript:
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML:
<!DOCTYPE html>
<html>
<head>
<title>Trip Budget Calculator JavaScript - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
</body>
</html>
-
Create a file
script.js -
Link External JavaScript file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<script src="script.js"></script>
Now add some JavaScript code to the script.js file:
var total = document.getElementById("total");
total.addEventListener("click", () => {
let valTravel = parseInt(document.getElementById("travel").value);
let valHotel = parseInt(document.getElementById("hotel").value);
let valFood = parseInt(document.getElementById("food").value);
document.getElementById("total-money").value = valTravel + valHotel + valFood;
});
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Trip Budget Calculator JavaScript - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body class="p-4">
<label for="travel"><h4>Money spent on Travelling</h4></label>
<input type="number" id="travel" class="form-control" placeholder="Money spent for Travelling">
<label for="hotel"><h4>Money spent on Hotel</h4></label>
<input type="number" id="hotel" class="form-control" placeholder="Money spent at Hotel">
<label for="food"><h4>Money spent on Food</h4></label>
<input type="number" id="food" class="form-control" placeholder="Money spent For Food">
<label for="total"><h4>Total money spent</h4></label>
<input type="number" id="total-money" class="form-control" placeholder="Total money spent" readonly>
<div class="py-5 text-center">
<button type="button" id="total" class="btn btn-primary">Calculate Total</button>
</div>
</body>
</html>
2) JavaScript Code:
var total = document.getElementById("total");
total.addEventListener("click", () => {
let valTravel = parseInt(document.getElementById("travel").value);
let valHotel = parseInt(document.getElementById("hotel").value);
let valFood = parseInt(document.getElementById("food").value);
document.getElementById("total-money").value = valTravel + valHotel + valFood;
});