How to create a simple accordion
Posted on April 13, 2021, 8 p.m. by Bishal ( 3119)

Hi Everyone, Code With Bishal is back with a new project. So grab your PC and open your favourite Code Editor and start coding with me. In this blog, we will create a simple accordion using HTML, CSS, and JavaScript. Accordion is used to hide contents and show them on click. Continue reading this blog to take a demo of the accordion. All the downloadable resources are attached to this blog, You can easily download these with the help of the buttons below.
What is an accordion in HTML?
Our awesome, accordion list HTML gives visitors an attractable accordion that contains texts and it reveals text on click.
How can I use this accordion in HTML?
You can easily copy the code or can download the code from our website and can simply paste it anywhere.
Do I need to know how to code?
No, you don't need to know how to code you can simply copy code from here and paste it wherever you want your accordion. Also, you can try it on our website using the "TRY IT NOW" option or can download the code using the "Download" button below.
What are the advantages of accordion HTML?
Accordion is a very good way for hiding content that shows it on click.
How can I download the source code of accordion?
Scroll the page to the bottom there you will find our download button to download the code.
In this blog, you can learn, how to make an accordion using HTML, CSS, and JavaScript By Code With Bishal. Just Copy The Code From Here And Paste It Into Your Website. To Preview scroll the page to the beginning. If you are having any problem viewing the code just refresh the page. The accordion is a lightweight and easy-to-use HTML, CSS, and JavaScript code that creates an accordion for you. In this blog, there are fifth sections on the webpage, in the first section, you can get a preview of the blog, in the second section there are few FAQs and an overview of the blog, in the third section there are few more coding blogs you might like, in the fourth section you can Try our accordion using the "TRY IT NOW" button, after that, you can copy the code and paste it [that's the fifth section] and from the last section You can download the source code.
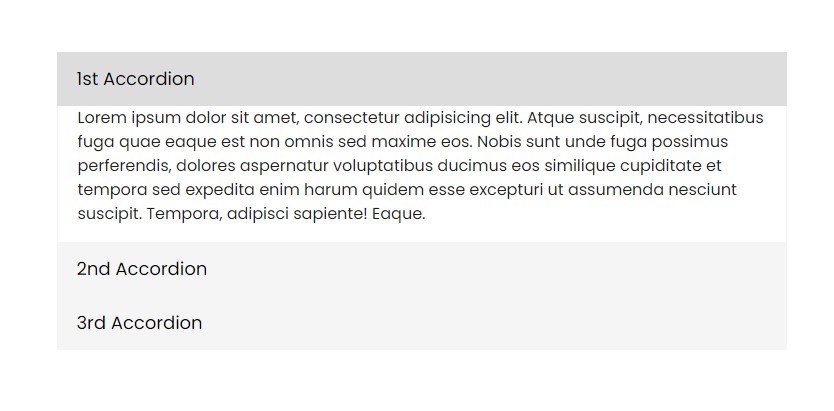
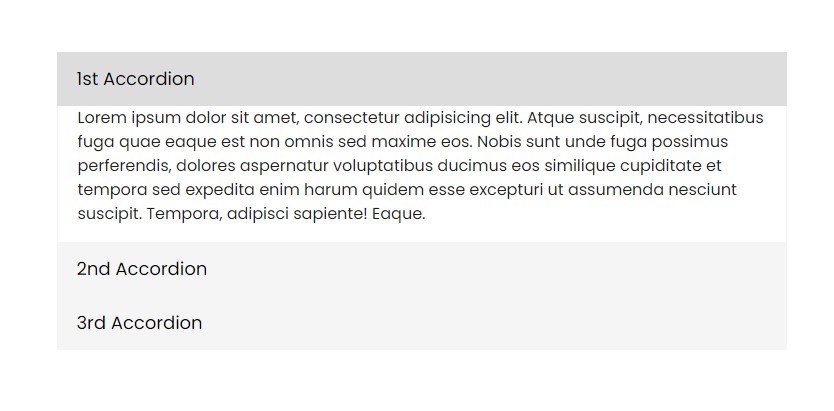
Some ScreenShots:

Demo
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque suscipit, necessitatibus fuga quae eaque est non omnis sed maxime eos. Nobis sunt unde fuga possimus perferendis, dolores aspernatur voluptatibus ducimus eos similique cupiditate et tempora sed expedita enim harum quidem esse excepturi ut assumenda nesciunt suscipit. Tempora, adipisci sapiente! Eaque.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate molestias voluptates, facilis eius eligendi obcaecati commodi. Obcaecati, repellat veritatis modi libero error ut similique enim incidunt, perferendis dolorum id exercitationem, sunt ea voluptatibus laborum necessitatibus corporis autem deleniti dolores? Dignissimos amet reprehenderit voluptas recusandae quos? Corrupti laudantium vero facere inventore consequatur maxime iure, minima perferendis voluptatem. Quis voluptates omnis consequuntur.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non, incidunt a inventore vero sed delectus ipsam quos. Possimus, sequi accusamus animi vero pariatur aliquam illo repellendus laboriosam quidem mollitia omnis voluptas inventore, consequuntur perspiciatis illum hic ratione obcaecati minus sunt itaque excepturi commodi a quisquam cum! Rem consequatur nostrum, magnam facilis vitae ullam esse numquam, tenetur earum unde officiis et. Consequuntur error non provident delectus.
Step by step guide for creating the accordion:
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML
<!DOCTYPE html>
<html>
<head>
<title>Accordion - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
</body>
</html>
-
Now, inside the body, we will add the
buttonelement to create the accordions.
<button class="accordion">1st Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque suscipit, necessitatibus fuga quae eaque est non omnis sed maxime eos. Nobis sunt unde fuga possimus perferendis, dolores aspernatur voluptatibus ducimus eos similique cupiditate et tempora sed expedita enim harum quidem esse excepturi ut assumenda nesciunt suscipit. Tempora, adipisci sapiente! Eaque.
</p>
</div>
<button class="accordion">2nd Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate molestias voluptates, facilis eius eligendi obcaecati commodi. Obcaecati, repellat veritatis modi libero error ut similique enim incidunt, perferendis dolorum id exercitationem, sunt ea voluptatibus laborum necessitatibus corporis autem deleniti dolores? Dignissimos amet reprehenderit voluptas recusandae quos? Corrupti laudantium vero facere inventore consequatur maxime iure, minima perferendis voluptatem. Quis voluptates omnis consequuntur.
</p>
</div>
<button class="accordion">3rd Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non, incidunt a inventore vero sed delectus ipsam quos. Possimus, sequi accusamus animi vero pariatur aliquam illo repellendus laboriosam quidem mollitia omnis voluptas inventore, consequuntur perspiciatis illum hic ratione obcaecati minus sunt itaque excepturi commodi a quisquam cum! Rem consequatur nostrum, magnam facilis vitae ullam esse numquam, tenetur earum unde officiis et. Consequuntur error non provident delectus.
</p>
</div>
-
Create a file
style.css -
Link External CSS file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<link href="style.css" rel="stylesheet">
Now add some CSS code to the style.css file:
.accordion{
width: 100%;
background-color: whitesmoke;
text-align: left;
border: none;
padding: 15px 20px;
font-size: 18px;
cursor: pointer;
transition: background-color 0.2s linear;
}
.accordion:hover,.accordion:focus{
outline: none;
background-color: #ddd;
}
.accordion-content {
background-color: white;
border-left: 1px solid whitesmoke;
border-right: 1px solid whitesmoke;
padding: 0 20px;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-in-out;
}
-
Create a file
script.js -
Link External JavaScript file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<script src="script.js"></script>
Now add some JavaScript code to the script.js file:
const accordionSelector = document.querySelectorAll(".accordion");
accordionSelector.forEach((accordion) => {
accordion.onclick = function () {
this.classList.toggle("open");
let content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
};
});
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Accordion - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<button class="accordion">1st Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque suscipit, necessitatibus fuga quae eaque est non omnis sed maxime eos. Nobis sunt unde fuga possimus perferendis, dolores aspernatur voluptatibus ducimus eos similique cupiditate et tempora sed expedita enim harum quidem esse excepturi ut assumenda nesciunt suscipit. Tempora, adipisci sapiente! Eaque.
</p>
</div>
<button class="accordion">2nd Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate molestias voluptates, facilis eius eligendi obcaecati commodi. Obcaecati, repellat veritatis modi libero error ut similique enim incidunt, perferendis dolorum id exercitationem, sunt ea voluptatibus laborum necessitatibus corporis autem deleniti dolores? Dignissimos amet reprehenderit voluptas recusandae quos? Corrupti laudantium vero facere inventore consequatur maxime iure, minima perferendis voluptatem. Quis voluptates omnis consequuntur.
</p>
</div>
<button class="accordion">3rd Accordion</button>
<div class="accordion-content">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Non, incidunt a inventore vero sed delectus ipsam quos. Possimus, sequi accusamus animi vero pariatur aliquam illo repellendus laboriosam quidem mollitia omnis voluptas inventore, consequuntur perspiciatis illum hic ratione obcaecati minus sunt itaque excepturi commodi a quisquam cum! Rem consequatur nostrum, magnam facilis vitae ullam esse numquam, tenetur earum unde officiis et. Consequuntur error non provident delectus.
</p>
</div>
</body>
</html>
2) CSS Code:
.accordion{
width: 100%;
background-color: whitesmoke;
text-align: left;
border: none;
padding: 15px 20px;
font-size: 18px;
cursor: pointer;
transition: background-color 0.2s linear;
}
.accordion:hover,.accordion:focus{
outline: none;
background-color: #ddd;
}
.accordion-content {
background-color: white;
border-left: 1px solid whitesmoke;
border-right: 1px solid whitesmoke;
padding: 0 20px;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-in-out;
}
3) JavaScript Code:
const accordionSelector = document.querySelectorAll(".accordion");
accordionSelector.forEach((accordion) => {
accordion.onclick = function () {
this.classList.toggle("open");
let content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
};
});