Check if checkbox is checked using JavaScript
Posted on March 15, 2021, 8 p.m. by Bishal ( 10329)

Hi Everyone, Code With Bishal is back with a new project. So grab your PC and open your favourite Code Editor and start coding with me. In this blog, we will check if the radio button is checked using JavaScript. JavaScript radio button checker is a very useful tool to check if someone has checked a radio button or not. The same code works for checkbox too, Most people use this JavaScript Radio Button checker to check if the person has agreed/read their website's Terms of Service, Privacy policy etc. Continue reading this blog to take a demo of the project. We will use SweetAlert to show the alert message. All the downloadable resources are attached to this blog, You can easily download these with the help of the buttons below.
We will use Bootstrap framework, SweetAlert and JavaScript library to create this project
What the is radio button validator?
Our awesome, radio button validator checks if the visitor has selected / checked any radio button or not.
So, How we will check if the user has checked the radio button/checkbox or not?
We will use JavaScript onsubmit to call a function and the function will check if the radio button/ checkbox is checked or not.
For Example:
<form onsubmit="function()">
<input type="text" placeholder="text">
<input type="submit">
</form>
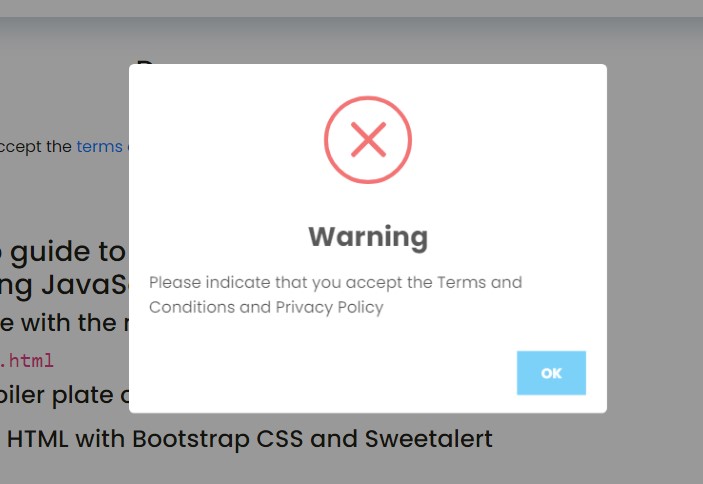
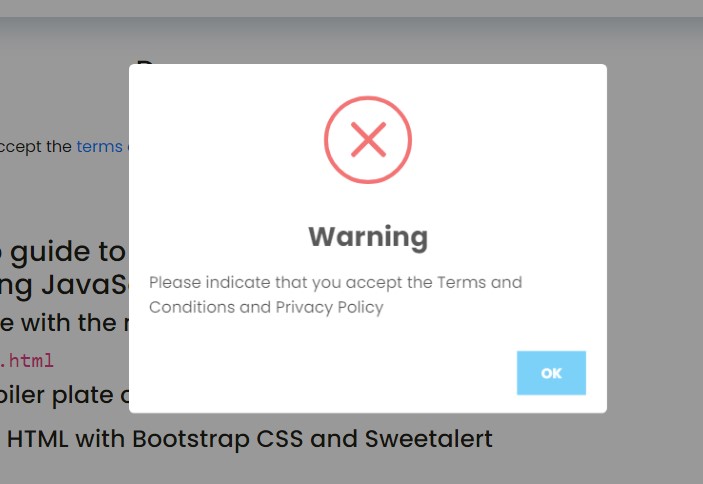
Some ScreenShots:

Demo
Step by step guide to check if the radio button is checked using JavaScript:
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML with Bootstrap CSS and Sweetalert CDN linked:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Radio button - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<!-- code here -->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</body>
</html>
-
Create a file
script.js -
Link External JavaScript file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<script src="script.js"></script>
Now add some JavaScript code to the script.js file:
function check() {
if (document.getElementById('agree').checked == false) {
// sweetalert code here
return false;
} else {
return true;
}
}
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Radio button - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<form action="#" method="POST" onsubmit="return check()">
<div class="form-check">
<input type="checkbox" class="form-check-input" name="iagree" id="agree">
<label class="form-check-label" for="agree">I accept the <a href="#">terms and conditions</a>
and <a href="#">privacy policy</a></label>
<br>
<button type="submit" class="btn btn-secondary">Submit </button>
</div>
</form>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</body>
</html>
2) JavaScript Code:
function check() {
if (document.getElementById('agree').checked == false) {
swal ("Warning", "Please indicate that you accept the Terms and Conditions and Privacy Policy", "error");
return false;
} else {
return true;
}
}